It’s been an awesome summer, with temperatures soaring in the global warming range throughout our northern country. The heat has given me ample reason to not be near a computer, but now it’s time to mine some JavaScript wisdom again. Here’s the second part of my JavaScript for Google Tag Manager series. The first part focused on GTM specific tips and tricks, and I hope that while reading it, you were treated to another grand example of the flexibility of this wonderful tool.
This second part was supposed to be more about general JavaScript practices, but I saw myself going back to the DOM with every step. So the theme here is the elusive Document Object Model. It’s a defining quality of JavaScript in web development, and understanding its mechanics is key to understanding how tag management solutions work as well.
Here’s the list of topics:
-
The Document Object Model (DOM)
-
The DOM API
-
JavaScript injection + GTM
-
Handling false
Here we go again. I implore you to take a look at the list of resources I linked to in the previous post. They should serve you really well in your journey towards JavaScript enlightenment.
X
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
1. The Document Object Model (DOM)
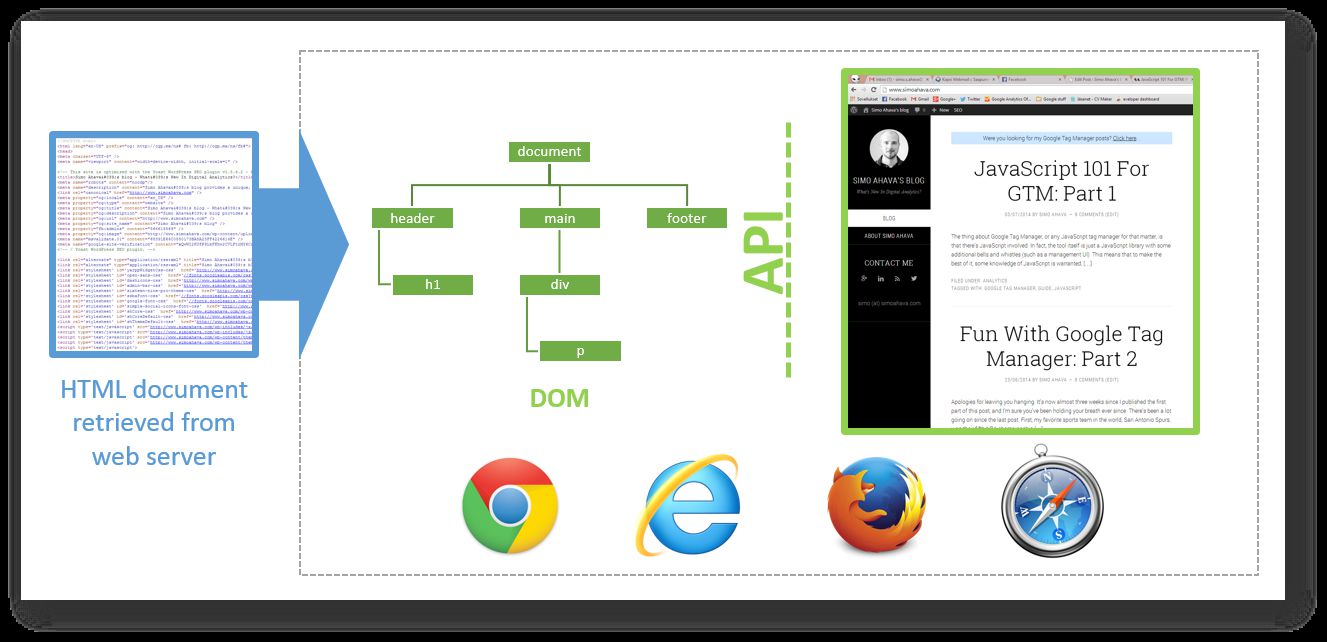
Here’s a very, very simplified account of how a browser works:
-
The browser sends a request to the web server to retrieve a web document
-
This document is just an annotated source code file, so it needs to be parsed into a format the browser can interpret
-
The document is parsed into a parsed node tree, whose syntax is very standardized
-
The node tree is then rendered as a web page, which can be viewed in the browser window
-
The node tree is actually the Document Object Model (DOM), which also provides an interface for interacting with elements in the tree
In short, what you see when looking at the page source of a web page in your browser is just that: the source code of the page. It isn’t the final product, since the source code is parsed into a format which can be better understood by browsers.
If you’ve messed around with a tag management system or with JavaScript, chances are you already know all this. The DOM is both a representation of on-page elements and an interface (more on this in the next chapter) which describes a standard for interacting with these elements. It’s called the Document Object Model because the HTML elements you lovingly create in your source code are represented as objects, or nodes, or branches of a tree, in a top-level object called document. So when you tag a section of text as a DIV element in HTML, you are actually creating a new node with tag name DIV into the document hierarchy as a new element that can be interacted with.
So the DOM and your HTML document are related, in that they share the same elements, but they are not the same thing. The DOM is the browser’s interpretation of the HTML document. The fact that it’s standardized makes sure that all your sloppiness in HTML markup is glossed over in a perfectly structured DOM.
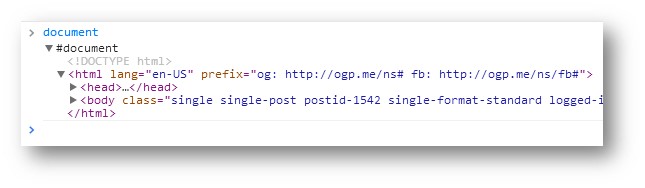
If you want to take a look at what the document object looks like for any given page, just open a JavaScript console, type document and press enter.
Almost all JavaScript that interacts with a page (such as analytics tags) utilizes the DOM. This is because representing a document with a collection of objects allows for scripting languages such as JavaScript to mimic the syntax of more traditional, object-oriented programming languages. Also, using a standardized set of objects and functions in the DOM normalizes the potentially chaotic and horrible markup that many, many web pages out there display.
The thing about the DOM is that if you understand its basic functions and if you read up on the standard, you should be inspired to create better markup as well. If the ID attribute was just a CSS selector to you before, after realizing what a crucial part it plays in the unique identification of a single DOM node, you’ll be more inclined (hopefully) to utilize it in the future in all relevant markup situations.
The DOM is a huge standard and there’s lots to learn. The best way to learn is to inspect objects in the model by utilizing the JavaScript console. Reading up on GTM articles is a good way to brush up your skills as well, since almost all GTM customizations have to do with manipulating the DOM in some way.
There’s also the Browser Object Model (BOM), which is a de facto standard for interacting with the browser window. The BOM houses the window object, which, in turn, contains all the global variables and functions of the page AND the document object. So when you type document in the JavaScript console, you are actually accessing the window.document object.
Confusing? Perhaps, but in the end it’s all quite logical. The DOM is a necessary interface between the client and the HTML document, because so much of today’s web development revolves around dynamic and often subtle modification of the web pages. That’s how you get your animations, transitions, event handlers and so forth to work.
FURTHER READING:
2. The DOM API
The DOM API is actually the DOM itself (remember, it’s a standard for interacting with the document), but for clarity’s sake I use the term API here (application programming interface). Interacting with the document is done via the methods and objects exposed by the API.
When using JavaScript (as most often is the case) to interact with the DOM, all calls should naturally be in the context of a
We will be happy to hear your thoughts